vue-element-admin 三级路由
三级路由的设置非常简单,不过不知道其原理就会不知道是如何设置的。
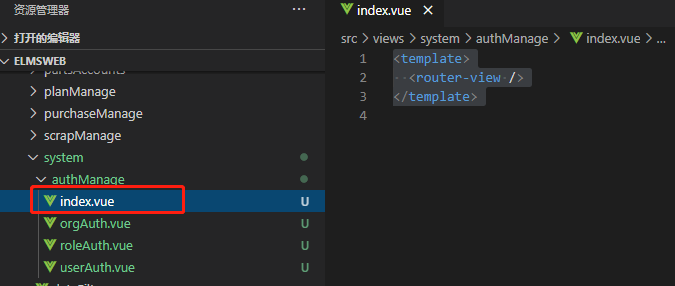
vue-element-admin自带的有嵌套路由,不过他的嵌套路由有一个套路,那就是二级路由页面下有个<router-view />标签
<template> <router-view /> </template>
这里说一下,这里的三级路由指向了一个页面,但你点击三级路由的时候,它是作为二级路由页面的一个窗口插入的!!!,直接点就是说,你的第三级路由不能作为一个单独的页面存在,只能想路由一样依附在二级路由页面里面
解决思路:
既然只能在二级路由页面下通过窗口来使用三级路由,那么对二级路由的页面进行修改
<template> <div> //如果为二级路由就渲染当前HTML文本 <template v-if="twoRouter"> <div></div>.... </template> //如果为第三级路由,则通过<router-view />指向第三层页面 <template v-else> <router-view /> </template> </div>
三级路由的设置
{
path: '/system',//一级 component: Layout,
meta: { title: '系统管理', icon: 'guide' },
children: [
{
path: '/authManage',//二级
component: () => import('@/views/system/authManage/index'),
redirect: 'noRedirect',
meta: { title: '权限管理', icon: 'point' },
children: [
{
path: 'roleAuth',//三级
name: 'roleAuth',
component: () => import('@/views/system/authManage/roleAuth'),
meta: { title: '角色权限管理', icon: 'point' }
},
{
path: 'orgAuth',// 三级
name: 'orgAuth',
component: () => import('@/views/system/authManage/orgAuth'),
meta: { title: '部门权限管理', icon: 'point' }
}
]
}
]
}